


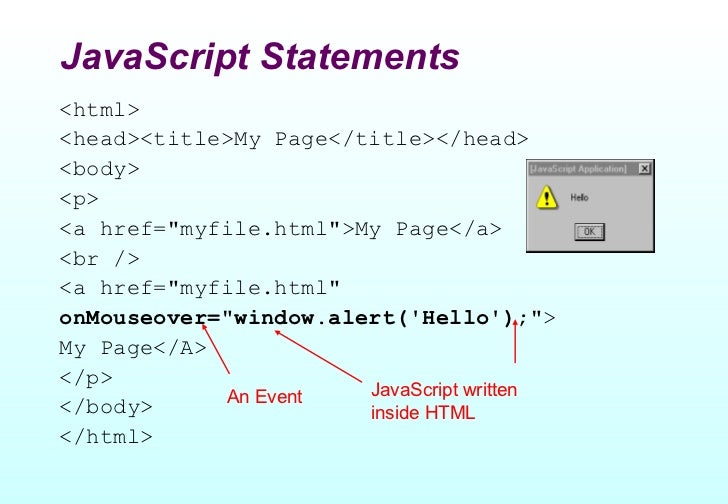
Var script = document.createElement('script') Create the script tag, set the appropriate attributes js file, and is the equivalent of adding the script
#JAVA SCRIPT CODE#
This approach allows you to handle all of your code for working

To dynamically load the Maps JavaScript API inline using a separate JavaScriptįile, see the example below. To load the Maps JavaScript API inline in an HTML file, add a Review both approaches, and choose the one that is most appropriate for how the code in your project Inline in your HTML file or dynamically using a separate JavaScript file. The Maps JavaScript API is loaded using a script tag, which can be added Note that we must specifically declare those percentages for (with id map) should take up 100% of the height of the HTMLīody. This CSS declaration indicates that the map container Specify a size, they are assumed to be sized at 0 x 0 pixels. In specific, all percentage-based sizes must inheritįrom parent block elements, and if any of those ancestors fail to Note that some CSS that works within quirks mode is not valid in It, and use "quirks mode" to display their content. The DOCTYPE is alsoĭesigned to degrade gracefully browsers that don't understand it will ignore Most current browsers will render content that is declared with thisĭOCTYPE in "standards mode" which means that your application Within the examples here, we'veĭeclared our applications as HTML5 using the simple HTML5 DOCTYPE We recommend that you declare a true DOCTYPE We load the Maps JavaScript API using a script tag.We define a JavaScript function that creates a map in the.We create a div element named "map" to hold the.We declare the application as HTML5 using the declaration.CodeSandbox.io GitPod.io Google Cloud ShellĮven in this simple example, there are a few things to note: The following example displays a map centered on The easiest way to start learning about the Maps JavaScript API Publish the Maps JavaScript API Reference. This conceptual documentation is designed to let you quickly startĮxploring and developing applications with the Maps JavaScript API. JavaScript programming and object-oriented programming concepts. This documentation is designed for people familiar with Modify using layers and styles, controls and events, and various services and libraries. The Maps JavaScript APIįeatures four basic map types (roadmap, satellite, hybrid, and terrain) which you can Imagery for display on web pages and mobile devices. The Maps JavaScript API lets you customize maps with your own content and You'll always have someone with these roles available to your team. We recommend creating multiple Project Owners and Billing Administrators, so that
#JAVA SCRIPT ANDROID#
Select platform: Android iOS JavaScript Before you begin:īefore you start using the Maps JavaScript API, you need a project with a billing account and theĮnabled.


 0 kommentar(er)
0 kommentar(er)
